
NodeJS + Express SSL Installation Guide Video
Prerequisites:-
shell
npm install express npm install body-parser
Step 1. Generating a CSR and Private Key
Head over to SSLTrust's CSR Generator and generate your CSR and Private Key.
Once you have filled in all the details, make sure to save the Private Key and CSR in a secure location.
Step 2. Order and Configure the SSL Certificate
The next step in the installation process is to order an SSL Certificate. If you visit our SSL Certificates List page, you will have a number of options available, such as a low-cost domain-validated SSL or a multi-domain SSL.
Cheap SSL Certificates
View our low cost SSL Certificates with domain validation.
Starting at $ per year
If you need help choosing the right SSL Certificate, our sales/support team is here to help. Just reach out to them, and they'll be glad to offer their assistance.
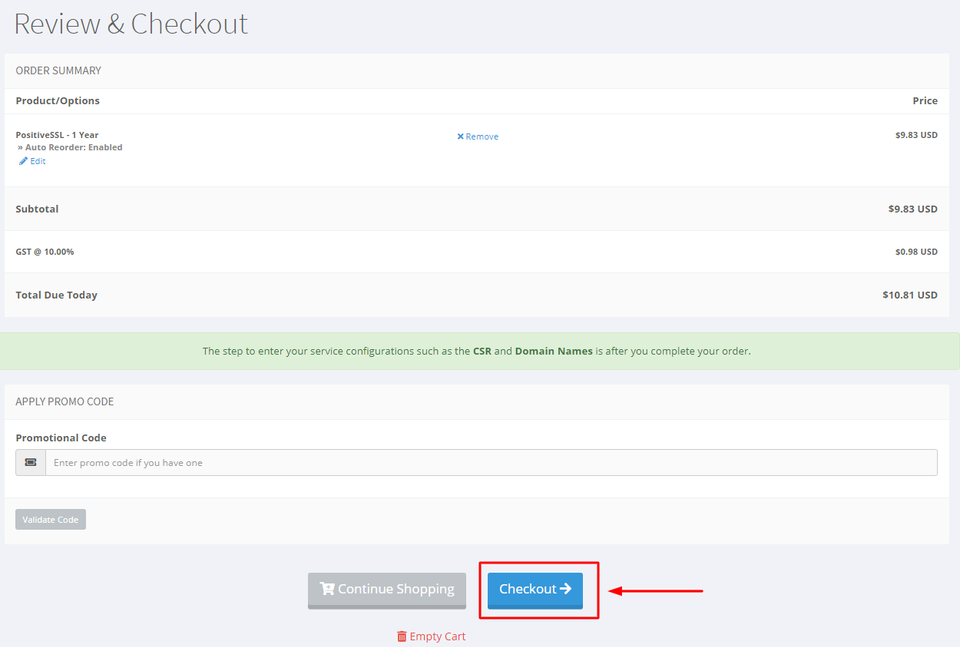
1: Once you've added the SSL Certificate into your cart, you can now click on Checkout to complete the process.

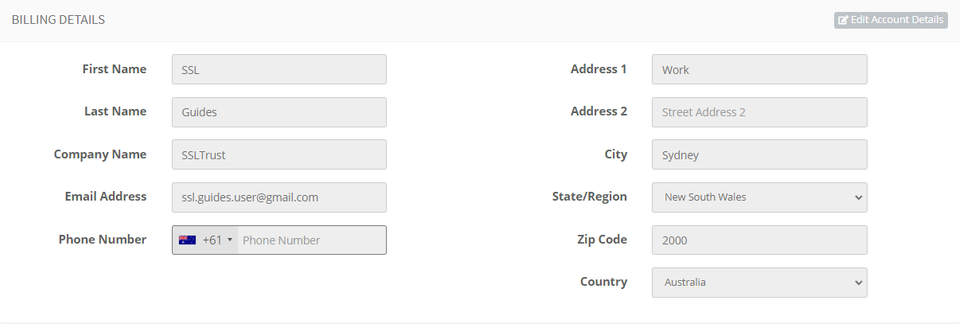
Fill in your account details

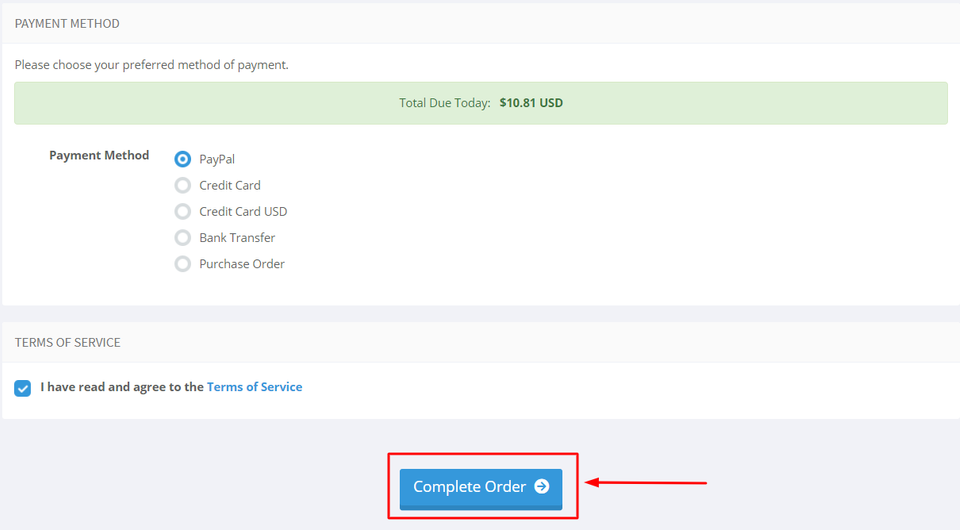
Choose your preferred mode of payment and click on checkout.

2: After you have purchased the SSL Certificate, you can start the configuration process.
This can be started by going into your SSLTrust account and managing your recent purchase.
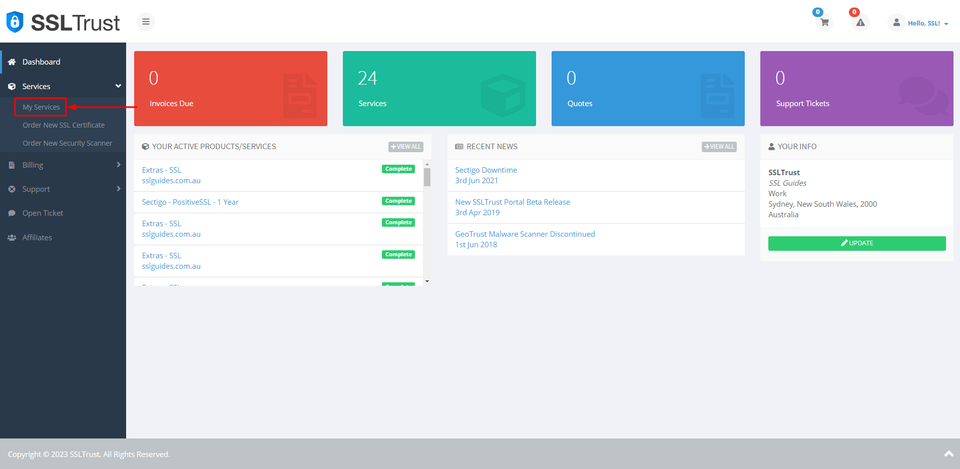
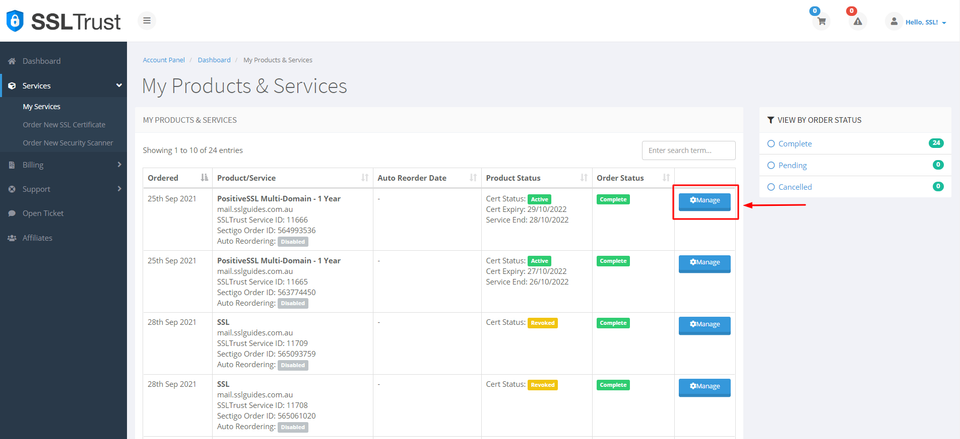
Head over to the SSLTrust Dashboard and under Services, select My Services.

You should be able to see your purchased certificate and order status, now click on Manage

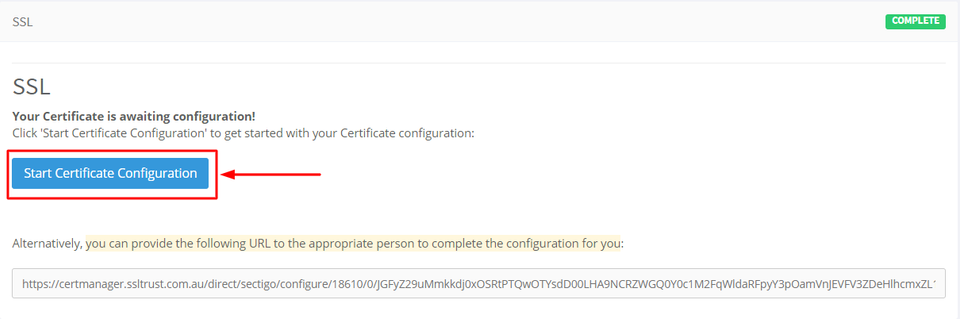
This will take you to the Product Details of your SSL Certificate. Click on start configuration to do the configuration yourself or you can provide the URL below to the appropriate person to complete the configuration for you.

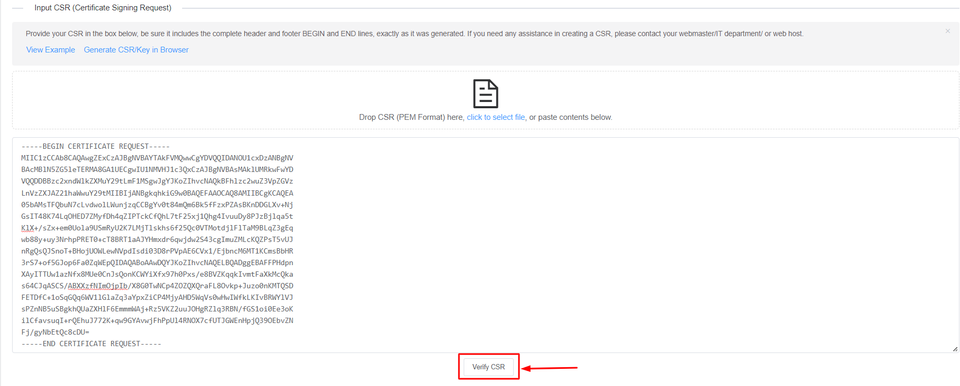
3: Copy and paste the previously generated CSR (Certificate Signing Request) which should include:-
text
-----BEGIN CERTIFICATE REQUEST----- -----END CERTIFICATE REQUEST-----

Then, click on Verify CSR.
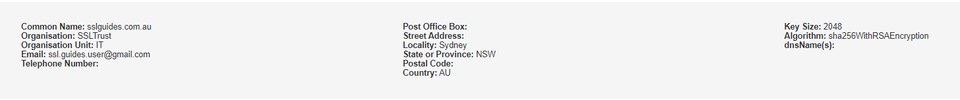
If the CSR details match the inputs you've entered before, you can now proceed or else generate a new CSR with proper details.

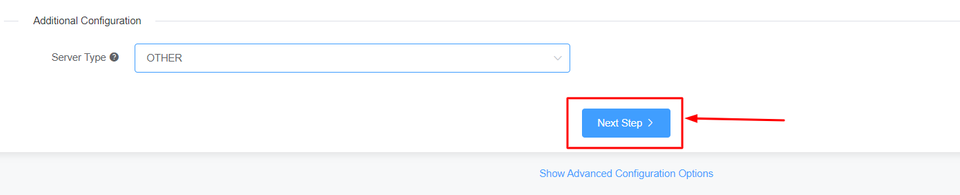
Select the Server Type and click on Next Step>

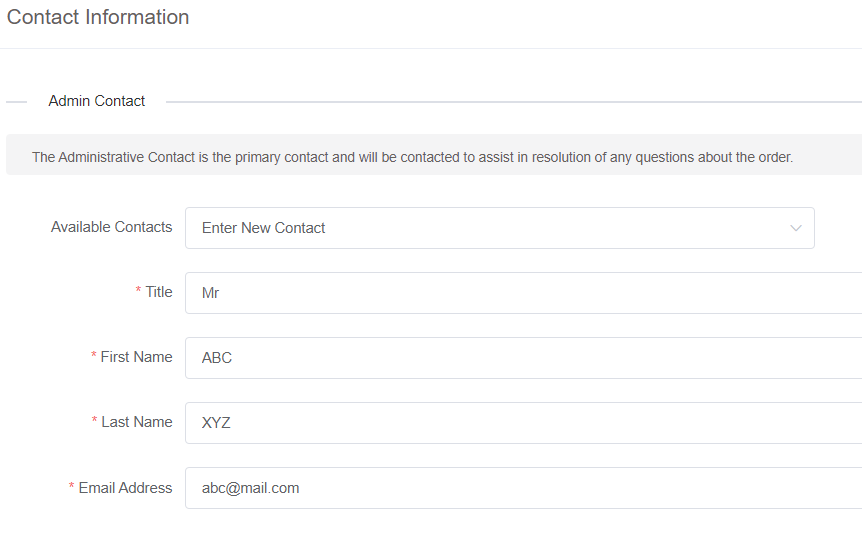
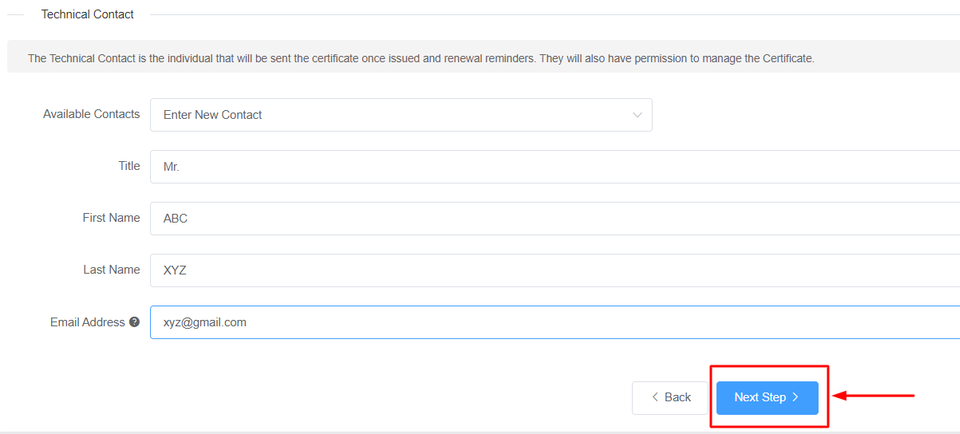
4: Fill in your contact information

If you have a technical contact managing the certificate for you, please enter their details.
They will also have permission to manage the Certificate and will be sent renewal reminders.

To obtain a business SSL certificate, you will need to provide your business details, including your correct address, phone number, and legal entity name. The Certificate Authority will verify the accuracy of this information. If there are any mistakes, it may cause delays in the process.
Then, click on Next Step>
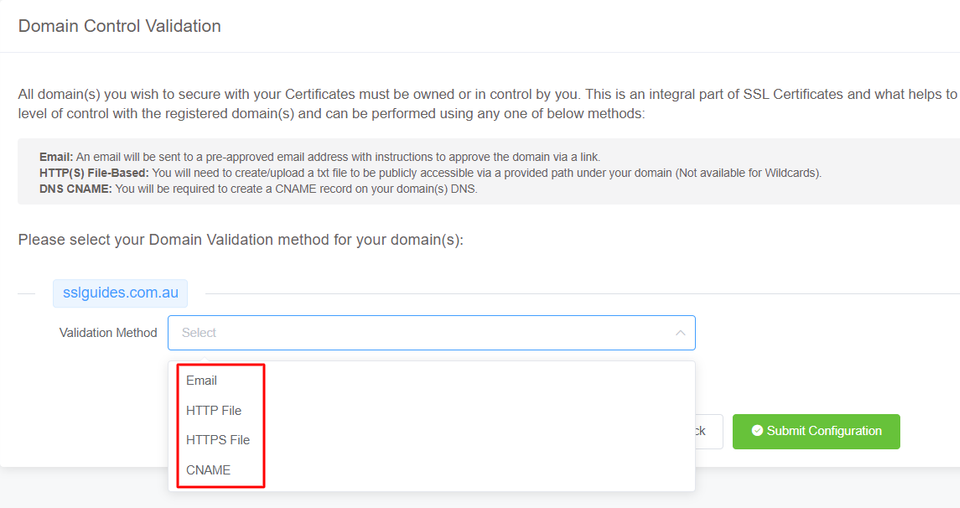
5: The next step in this process is Domain Control Validation (DCV). Basically, Domain control validation is a process used to verify that the person or organization requesting an SSL/TLS certificate for a domain has the authority to control that domain. There are several different methods that can be used to perform DCV, including email validation, DNS validation, and file-based validation.

Select the method that is easiest for you. Having an email address with the domain name will be the quickest.
You will be sent an email containing a link which when clicked upon should validate your domain name.
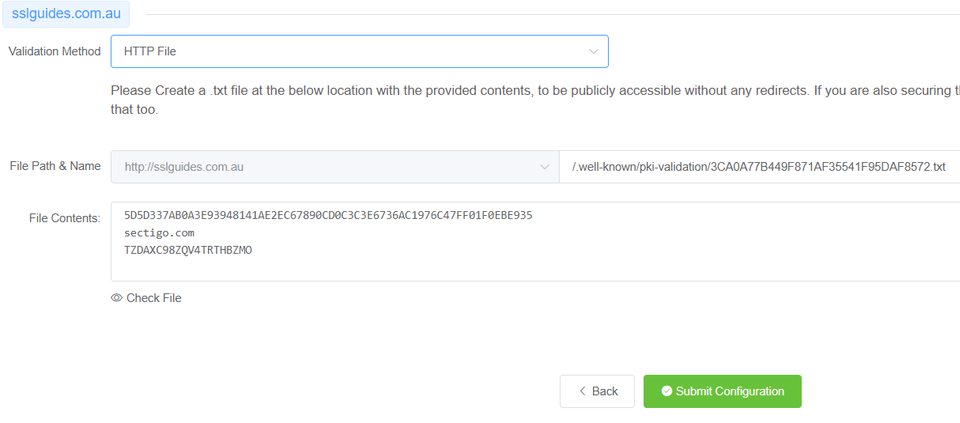
In HTTP/HTTPS File Validation Method, you can create a folder in the specified and directory, paste in the contents and your domain should be validated.

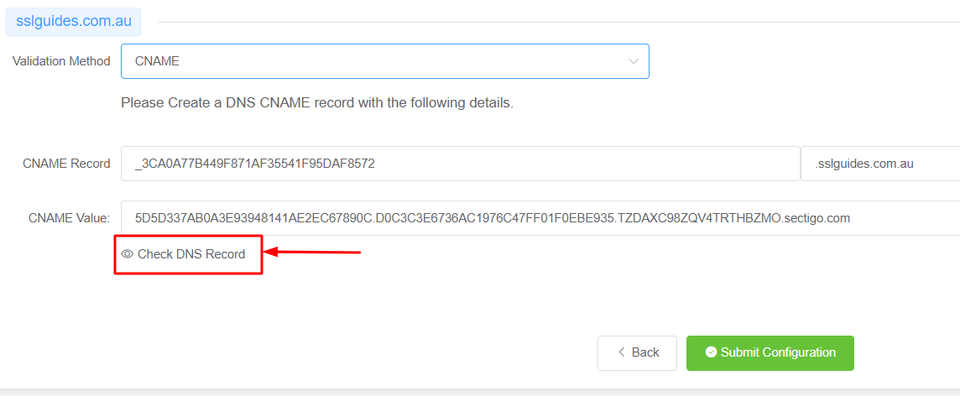
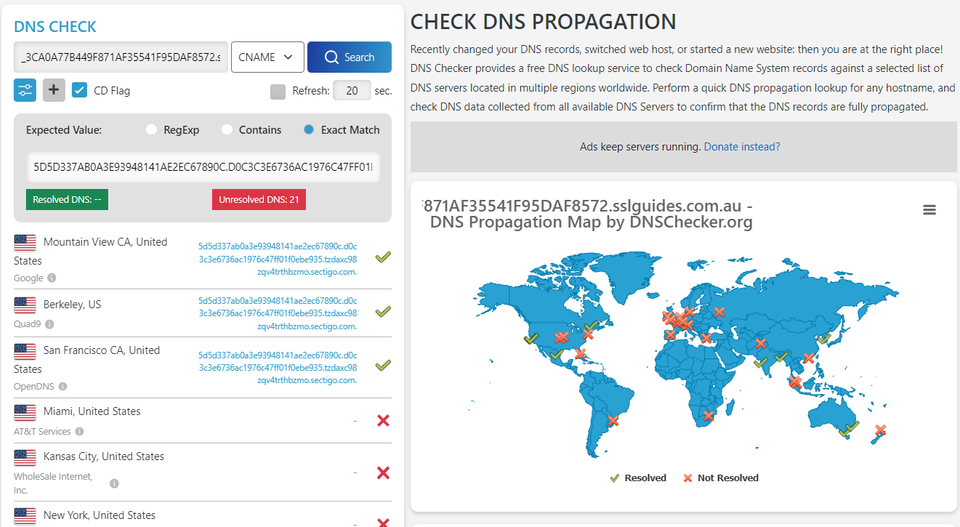
The final method to validate your domain name would be CNAME Validation. Basically you have to create a CNAME record in your DNS Settings to validate your domain name and then click on the Check DNS Record button to verify DNS changes.

After a few seconds or minutes depending on your DNS propagation speed, the CNAME record should be verified.

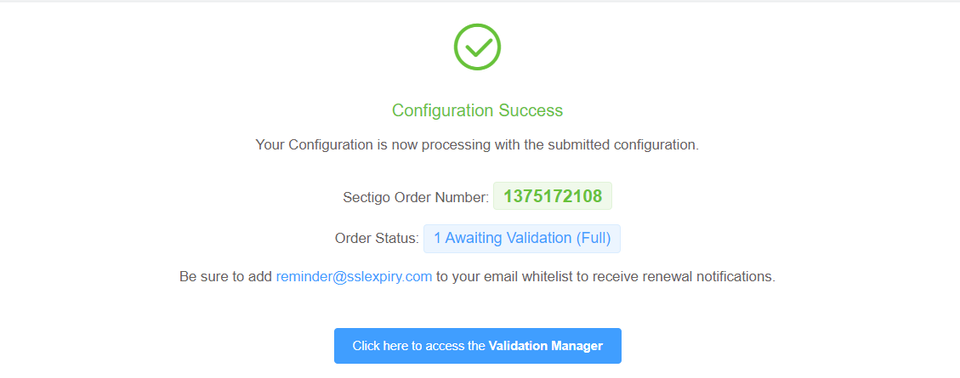
The configuration should be a success. Click on the button below to access the validation manager.

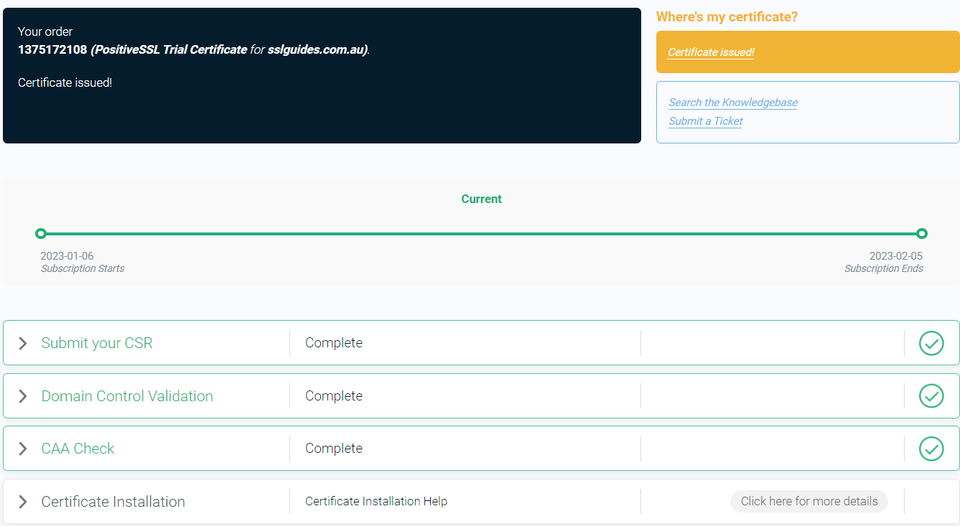
6: Your certificate should have now been issued if you completed all the above steps correctly.

If not, click on Domain Control Validation, and re-submit whatever method you chose for validation.
Upon completing domain validation using the chosen method, your SSL certificate will be issued. If you have ordered a Business SSL, you will need to wait for the Certificate Authority to verify your business address and phone number. If the validation process has not been completed or you have not received your certificate after a certain period of time, please reach out to the support team to check on the status of your certificate.
Step 3. Download your SSL Certificate/s in your site folder
Once your SSL certificate has been issued, you will receive an email with the certificate directly from the Certificate Authority. Alternatively, you can download the certificate from the SSLTrust Portal, which presents the certificate in a convenient, easy-to-use format.
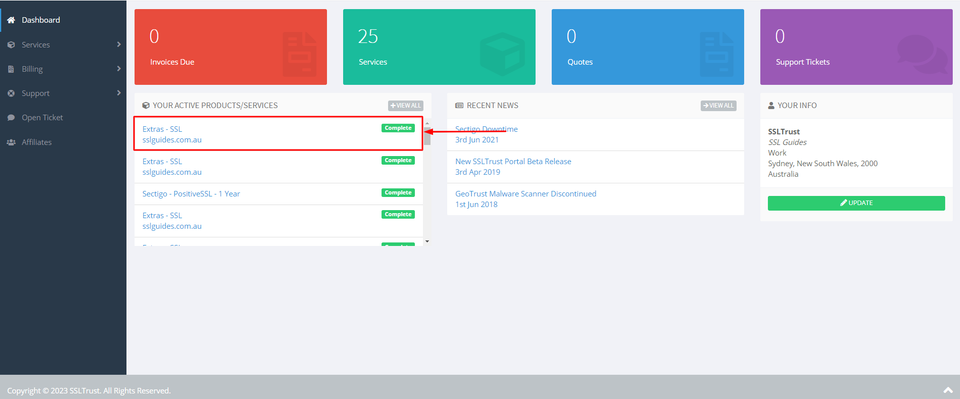
Again, head over to the SSLTrust Dashboard and click on your certificate:-

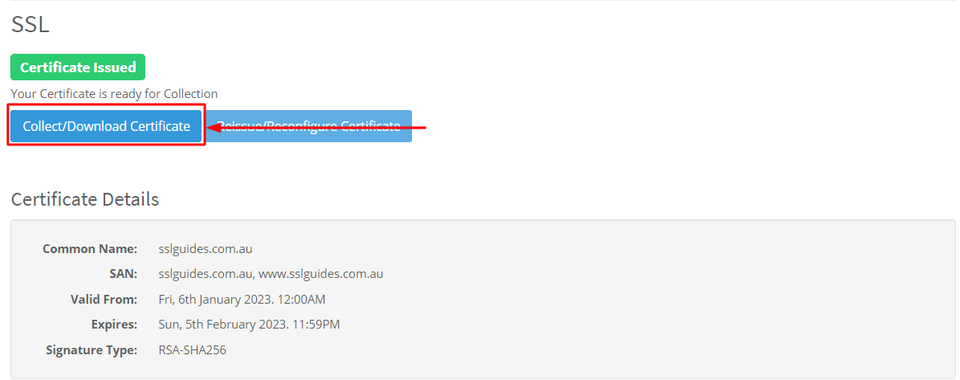
1: Click on Collect/Download Certificate-

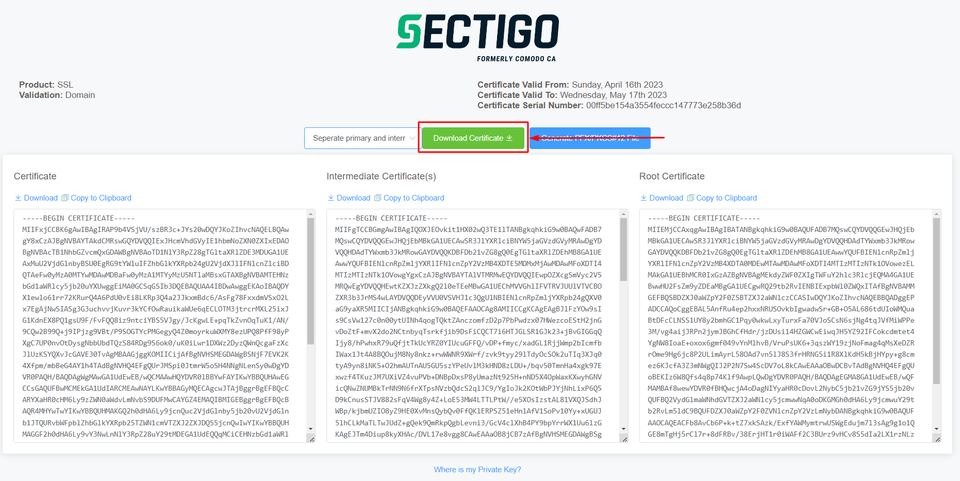
Select the format as Separate Primary and Intermediate .crt files (zipped) and click on Download Certificate

Rename the certificate files as per your convenience. Head over to your main website folder and create a certs folder. Paste in both certificates and the private key(make sure it's a .key file, rename the extension if it's .txt)
Step 4. Step 4: Create a server.js file and initialize the project
1: Create a server.js file and add the following code, this will be the default HTTP Server.
Note:- Skip this step if you already have a running HTTP Server
text
const express = require("express")
const https = require("https")
const http = require("http")
const path = require("path")
const fs = require("fs")
const app = express()
app.get("/", (req, res) => {
res.send("HTTP Server is running)
})
const httpServer = http.createServer(app)
httpServer.listen(3000, () => {
console.log("HTTP server up and running on port 3000")
})
2: Open the Terminal and initialize the project by this command:-
shell
npm init
A package.json and package-lock.json file will be created. Keep pressing enter to skip unless you have a different policy for maintaining package data.
3: Run the HTTP Webserver:-
shell
node server.js
The server should be up and running if there is a log on the console.
Step 5. Create an https_server.js file and modify the certificate filepaths
1: In your preferred code editor, open the main website folder and create a new file named https_server.js
2: Initalize npm
Open the terminal in the same folder directory and run the command below:
shell
npm init
A package.json file will also be created, just keep pressing ENTER unless you have your own company production practices.
3: Paste the below mentioned code in the same file:
text
const https = require("https");
const hostname = 'yourdomain.com'; //Change to yourdomain.com
const express = require("express");
const app = express();
const fs = require("fs");
const bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.get("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
app.post("/mssg", function (req, res) {
console.log(req.body);
res.redirect("/");
});
const options = {
key: fs.readFileSync("certs/server.key"), //Change Private Key Path here
cert: fs.readFileSync("certs/certificate.crt"), //Change Main Certificate Path here
ca: fs.readFileSync('certs/intermediate.crt'), //Change Intermediate Certificate Path here
};
https.createServer(options, app)
.listen(3000, function (req, res) { //Change Port Number here (if required, 443 is the standard port for https)
console.log("Server started at port 3000"); //and here
});
Note:- Make sure you specify the correct path to the certificates
4: Run the https_server.js using the command
shell
node https_server.js
5: Open your browser and navigate to
text
https://yourdomain.com:3000
You should see your default html page being displayed with a secure connection and a padlock. If you want to set it up so you dont require the port extension on your domain, in the browser, then you will need to use port 443.
Step 6. Test the SSL Certificate
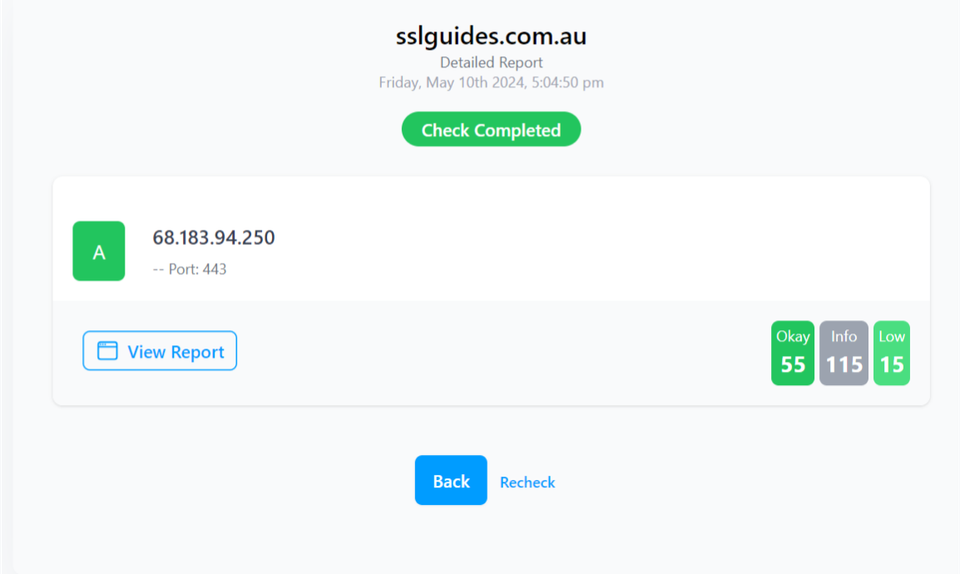
SSLTrust's Free SSL Checker is a tool that allows you to test and validate the SSL/TLS certificates installed on websites. Simply enter a domain name and it will analyze the certificate, providing details like the issuer, expiration date, encryption strength, and whether the certificate is properly configured and trusted by major browsers and operating systems. In SSL tests, receiving an "A" rating typically signifies that the SSL certificate and its configuration meet high security standards.

The checker highlights any potential security issues or misconfigurations with the SSL implementation. This free tool makes it easy to verify if a website's SSL certificate is valid and secure, giving visitors confidence their connection is encrypted and their data is protected from eavesdroppers.

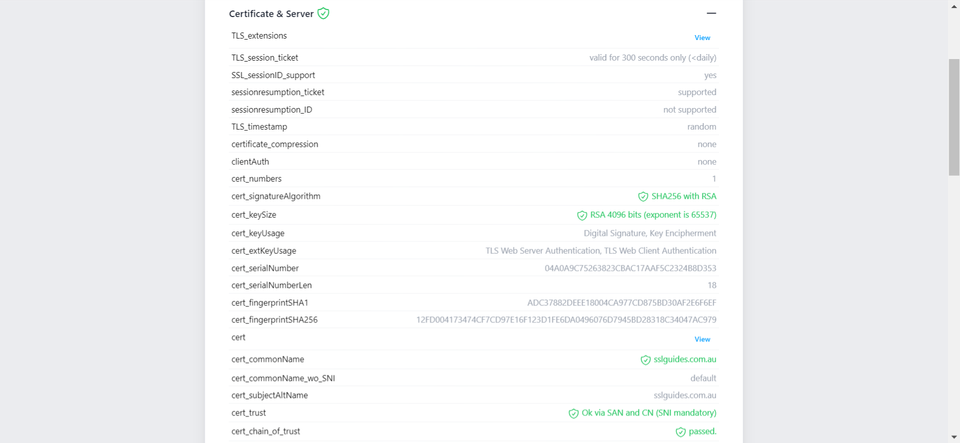
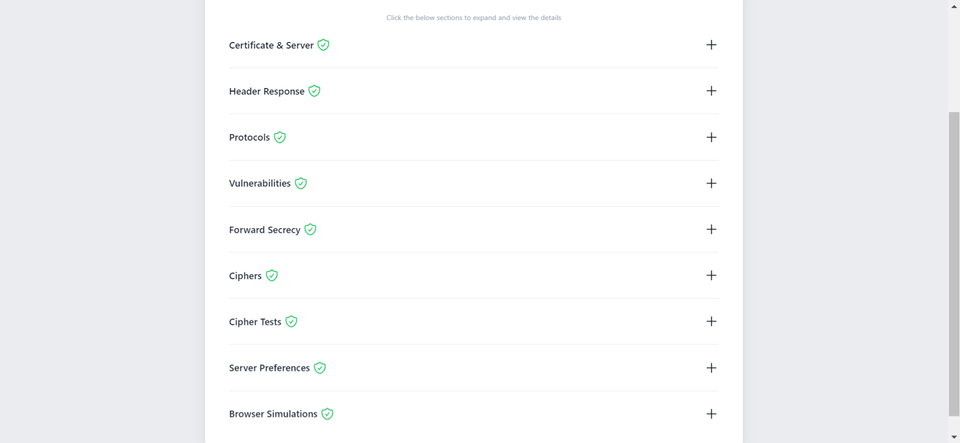
Additionally, you can also performed a detailed check which generates an actionable report with all the ins and out of your SSL Certificate. This includes Protocols, Ciphers, Vulnerabilities and much more.

-
You might require assistance from your web developer or make the necessary updates to your website personally to ensure that all files utilize "https://" and all links leading to and within your website employ "https://".
Discussions and Comments
Click here to view and join in on any discussions and comments on this article.





